Hi everyone, I am so excited to write about and display my project on this platform, this project is called Krypt, a sending and receiving cryptocurrency app, built with react-vite, tailwindcss, and thirdweb, I was motivated to build this app because of my passion for blockchain development, and the increasing interest of the public on cryptocurrency trading.
What is Thirdweb
third web is software that helps developers to build, launch, and manage web3 projects. Thirdweb helps to add NFTs and web3 features for projects. Thirdweb provides smart contracts, SDKs, and UI components that creators, game studios, and developers can integrate into their apps.
About Krypt
Krypt is a decentralised app for sending and receiving cryptocurrency particularly Ethereum, it allows users to sign in with metamask, send and receive Ethereum.
The Frontend
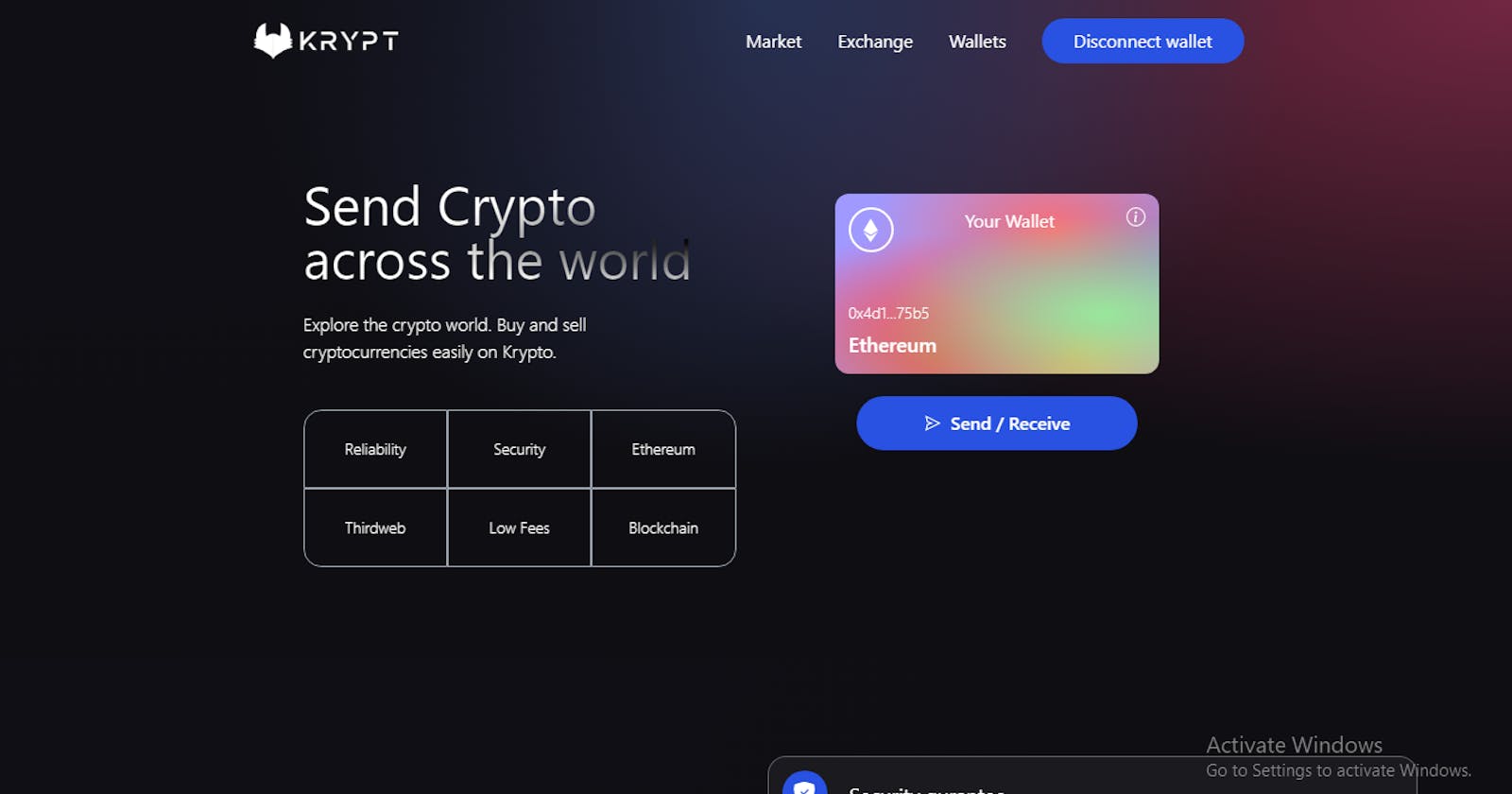
The frontend is powered by React/Vite, tailwindcss and thirdweb, the first visible
page is the landing page which is static and includes features such as connect
wallet, the wallet details, send and receive buttons, etc.

How it works
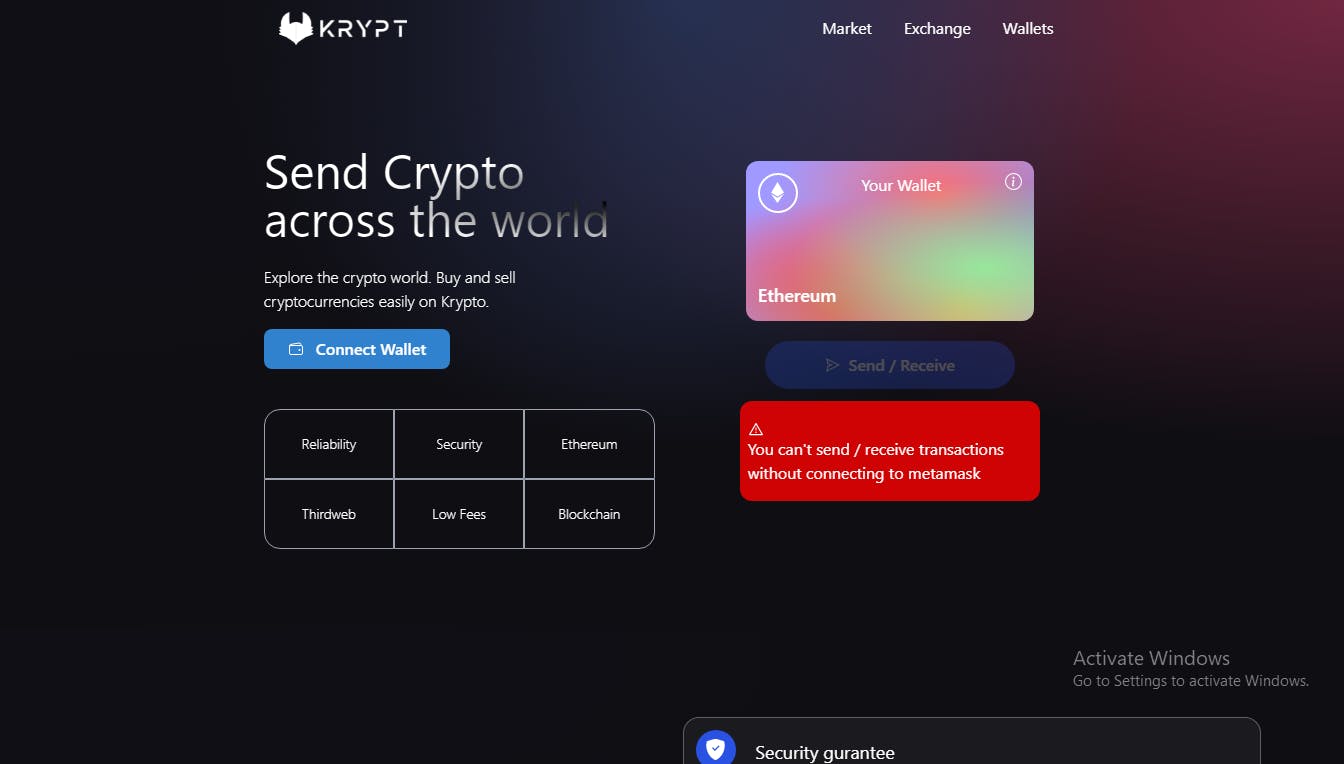
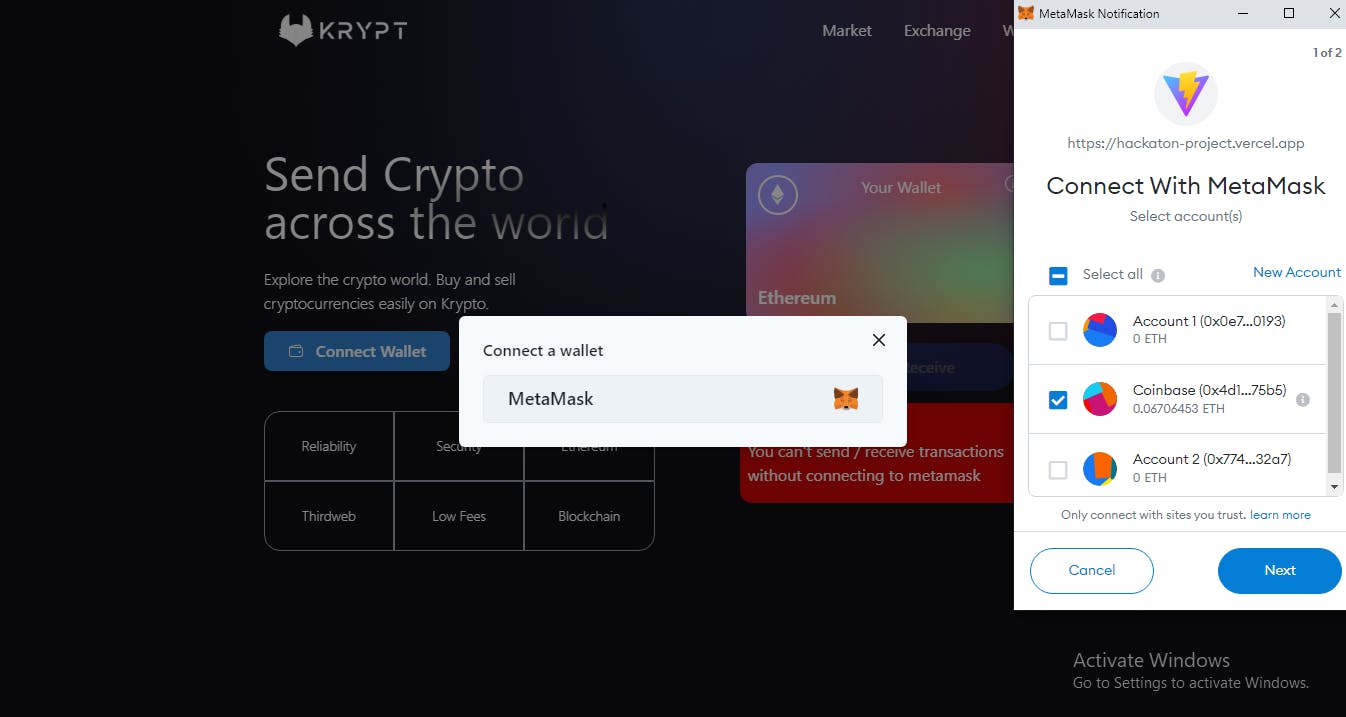
The first action to be done using Krypt is to connect wallet through the connect wallet button, you will be asked to use your metamask account to connect.

if you do not have a metamask installed on your computer, you can install one and open an account on it by following the installation guide in this link - how to install and use metamusk.
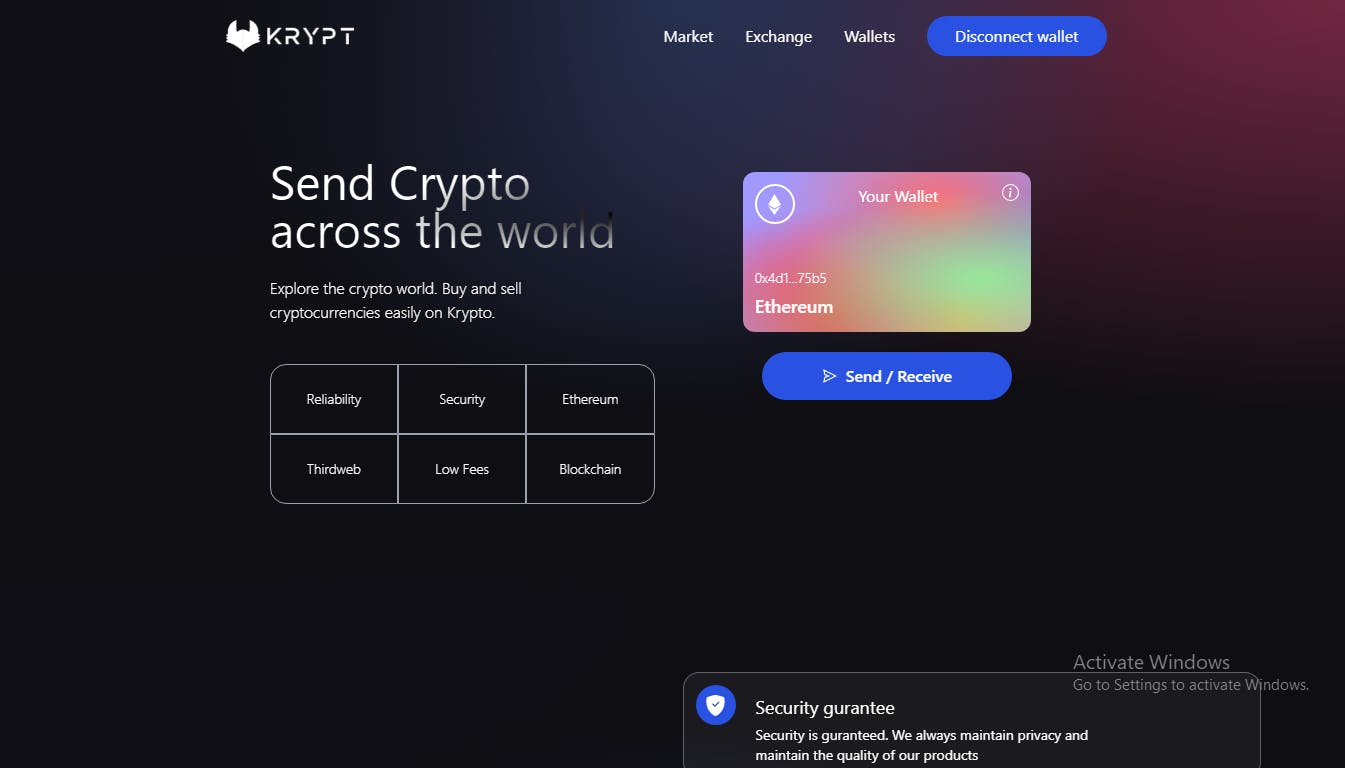
Once your account has been connected, your account details which contains your address will be shown on your wallet, the send/receive button will also be enabled.

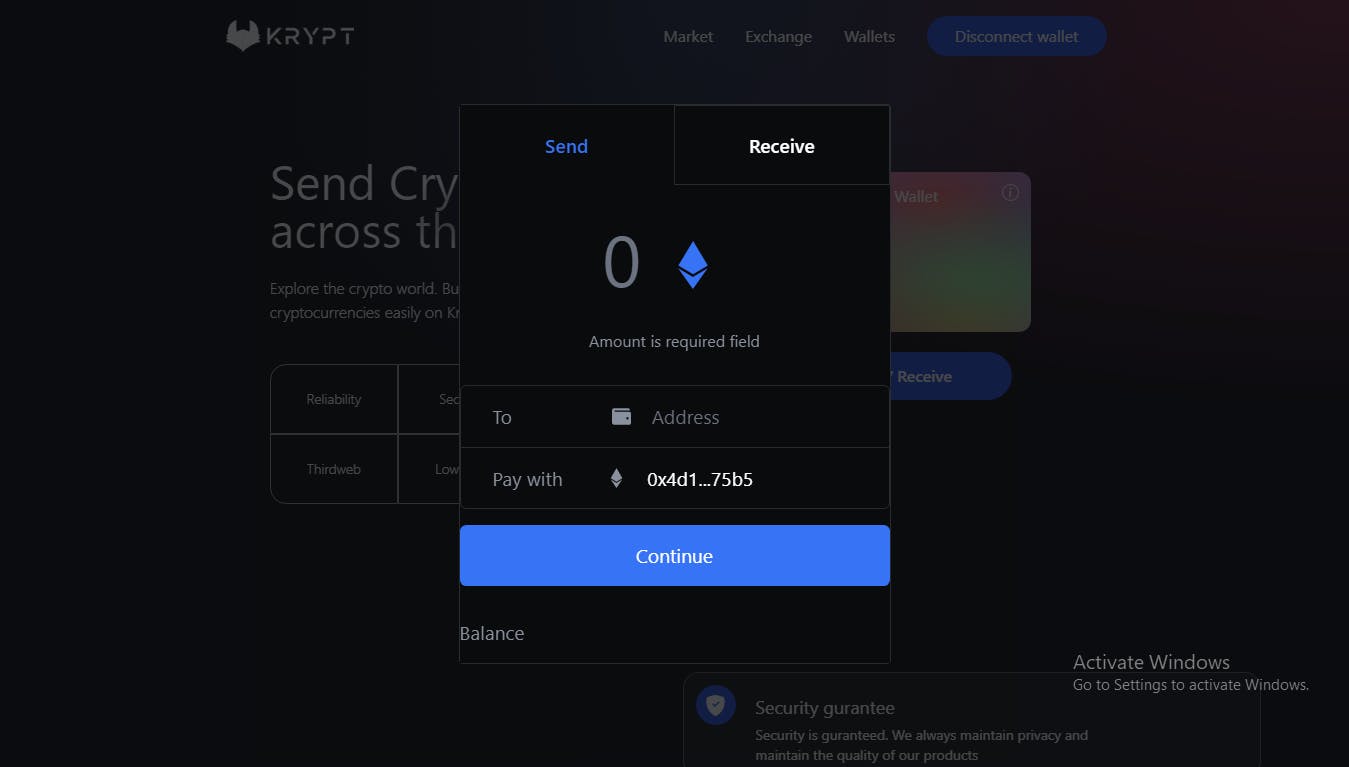
The send button allows you to send Ethereum to any user, it responds by providing area for the inclusion of amount to be sent and the receiver’s address.

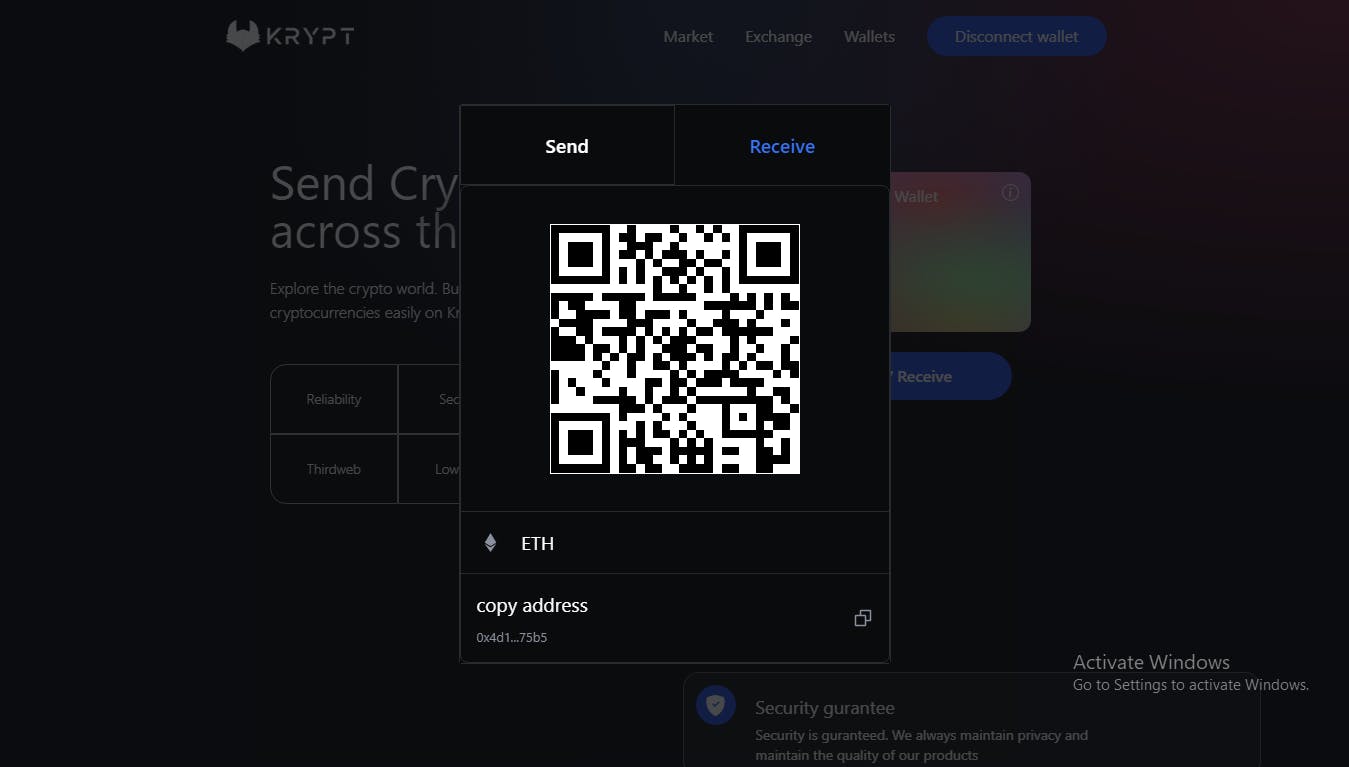
The receive button lets you copy your address or scan your QR code, after which a cryptocurrency can successfully be received.

Conclusion
Every single step taken to build this project was educative and fun, it is my first project with thirdweb and it was a sweet start, thirdweb made the process extremely fast and easy, though my intentions for this project was not entirely achieved because of school works, the learning was fully internalised, I hope you like my app and find it useful, T for Thanks.