Fundme - A decentralised fundraiser application
Start your fundraising campaign in minutes.
✨ Introduction
Hey guys 👋,
Today I am going to present the project that I built for Linode X Hashnode Hackathon. I got a mail about this hackathon from Hashnode the day it started, but I wasn't sure about what to build because I have never used Linode before. So I first looked at Linode API to see if I can do something cool with that. And After going through their documentation, I figured out that Linode is a cloud hosting provider that focuses on providing Linux-powered virtual machines to support a wide range of applications. And that was when I made the decision to participate in the hackathon.
🎡 Introducing Fundme
Fundme is a decentralised fundraiser application, where users can create a fundraising campaign, Donate to a fundraiser and print the receipt of their donations. Fundme also has other additional features that allow users to send Ether to anyone across the world, view the amount of Ether they have in their wallet, view the NFTs they have, and view their last five transaction counts.
🔗Useful links
⚖Problem Fundme solves
Many nonprofit organisations aren’t highly tech-oriented, especially in web3, so diagnosing and solving online donation processing issues can seem intimidating at first glance. But the ability to smoothly process online donations is of crucial importance for nonprofit organisations today. In many ways, the online space is now the most central space.
⚙️Tech Stack
Next Js
Chakra UI
TailwindCSS
Solidity
MongoDB (Deployed on Linode)
The frontend of Fundme was built with Next Js, Chakra UI and TailwindCSS. For the off-chain database, I used MongoDB which I deployed to Linode single node. And I used Solidity programming language to write the Smart contract which I deployed to Rinkeby test net.
🎗 Overview of Fundme
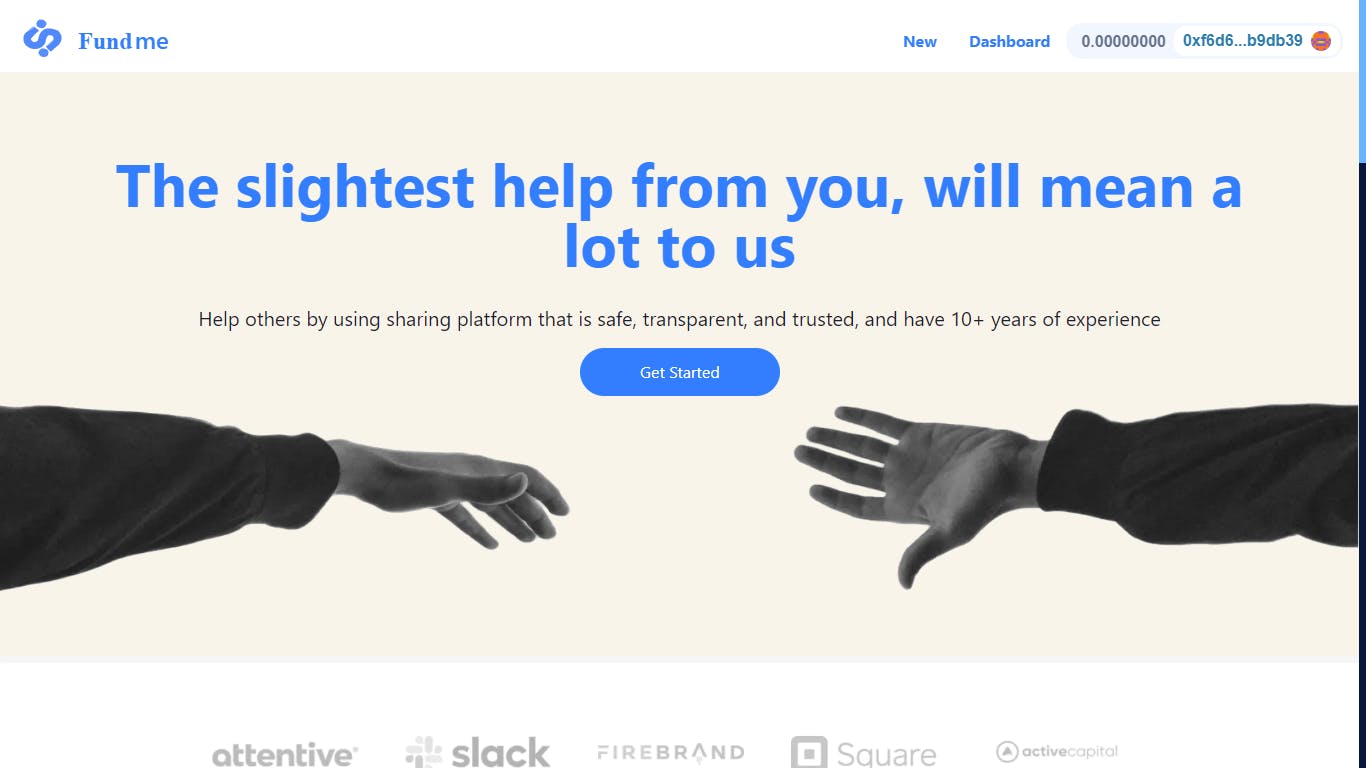
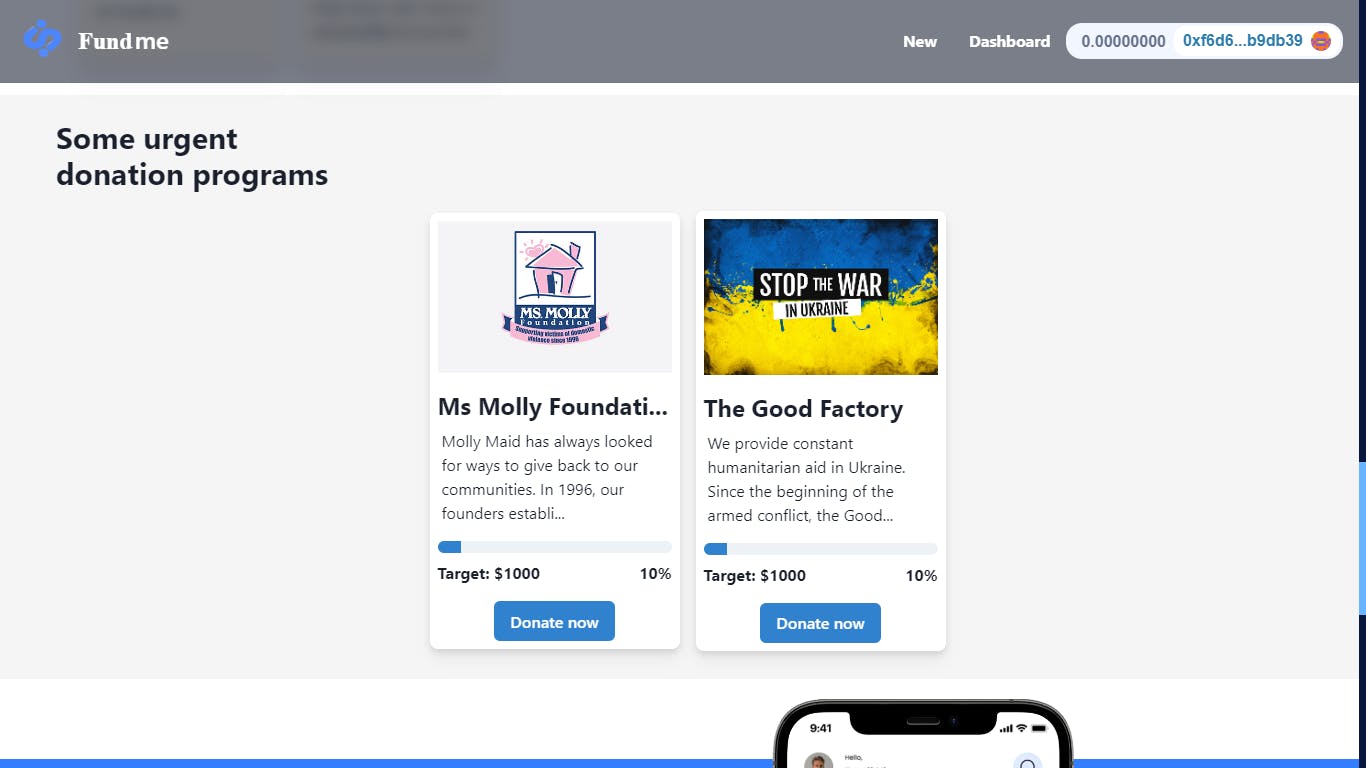
🏡 Home page
Now, I will take you through the whole application and show you how it works.

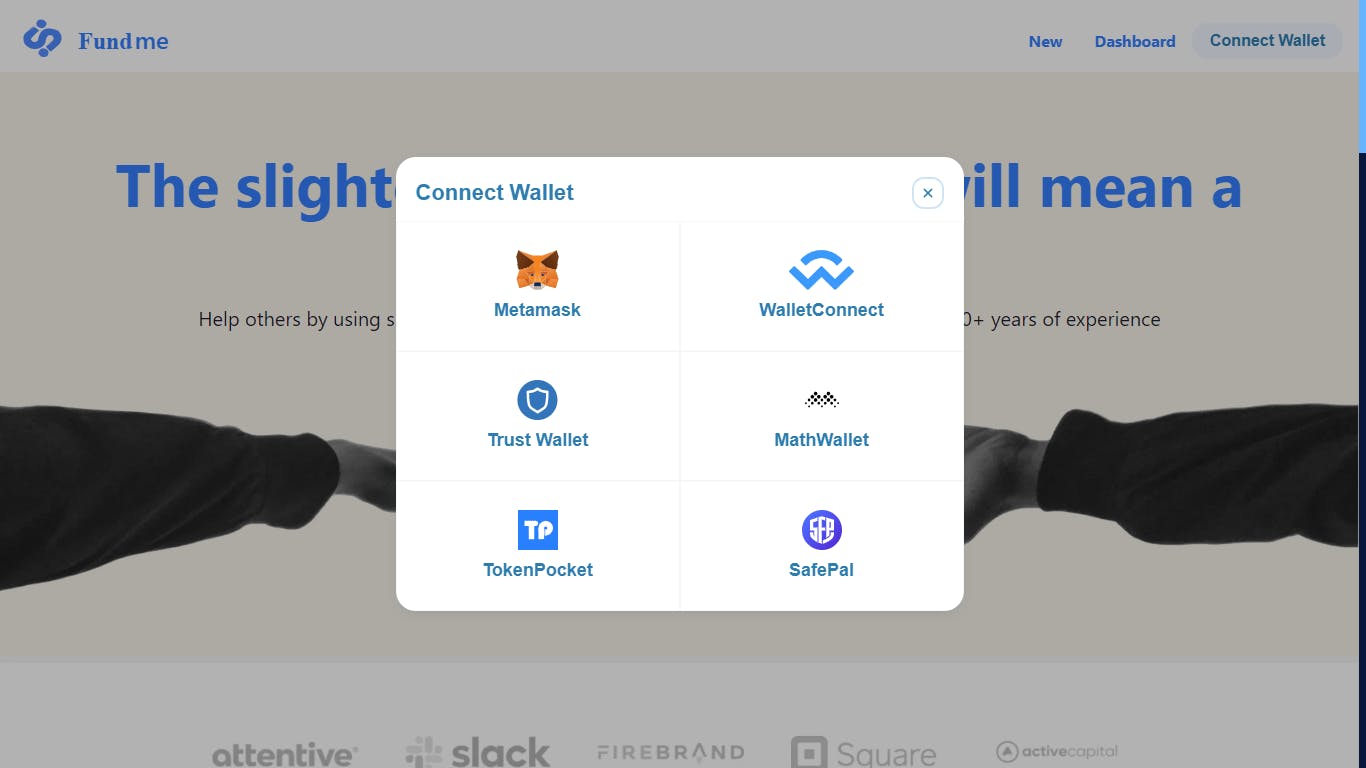
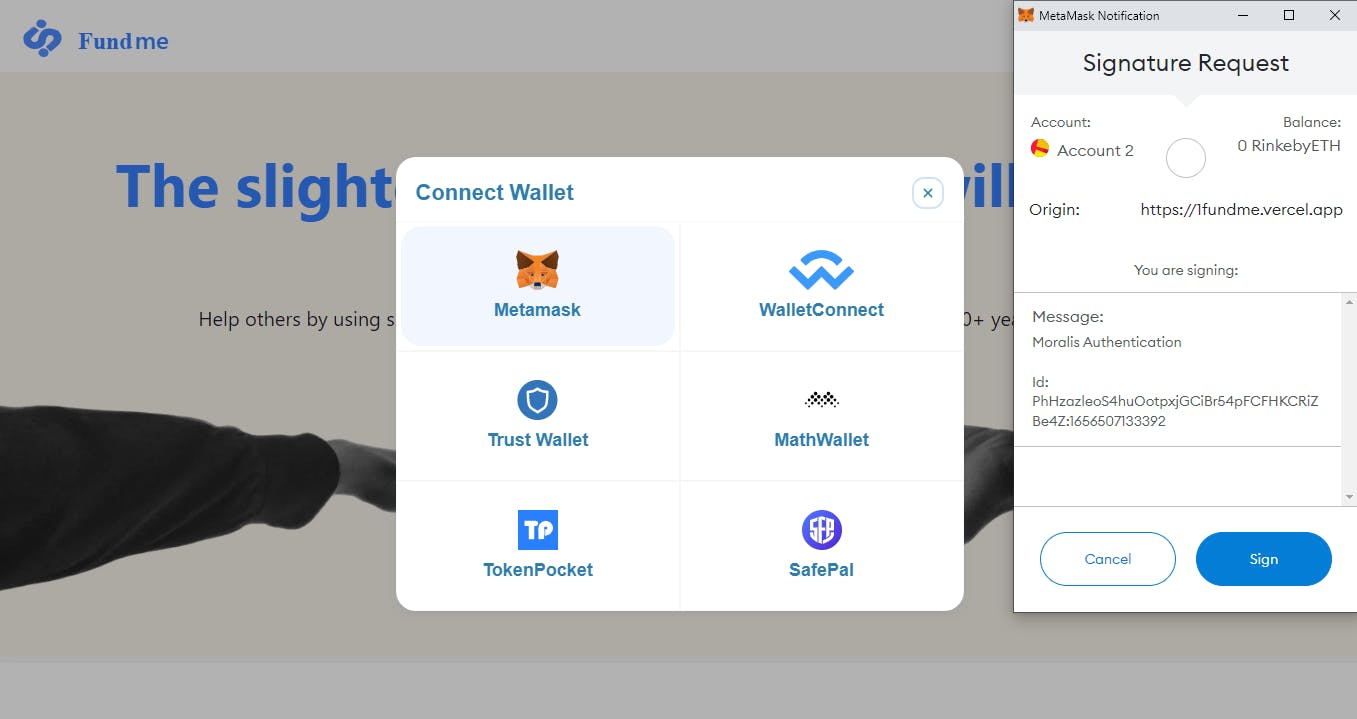
🔐 Authentication
The first thing users should do when they go to Fundme is to connect their wallet by clicking on the connect wallet button.

Connect to Fundme with Metamask, walletconnect, Trust Wallet, MathWallet, TokenPocket or safePad.

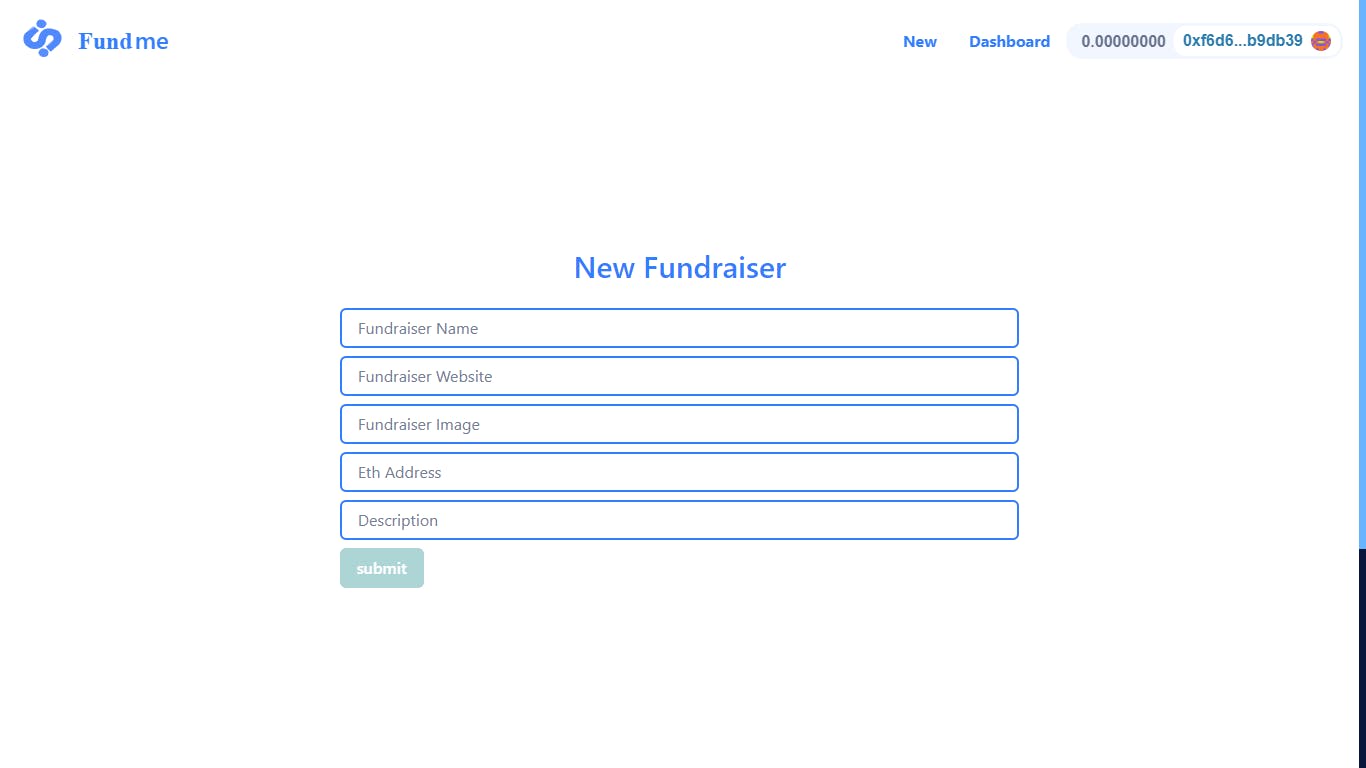
🔬 New Fundraiser
Start your fundraising campaign by clicking on the New button at the nav bar, and that will take you to the create new fundraiser page.

Fill in the form with your fundraising details and click on the submit button. Voila, you have successfully created a fundraiser. Our team will receive your request and verify it before we upload it to the blockchain. This helps to keep scammers & fraudsters away.
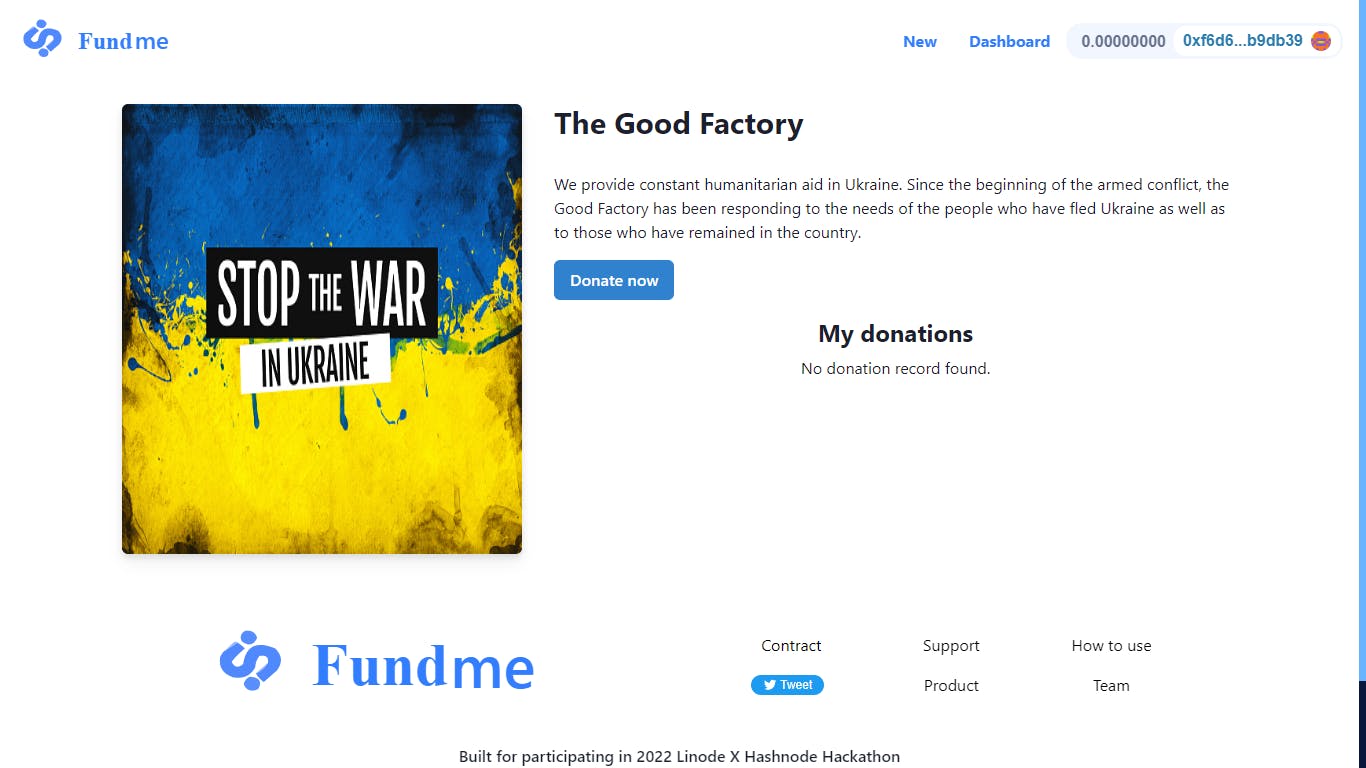
💰 Donate to a fundraiser
Basically, you can donate to a fundraiser by clicking on the "Donate Now" button below the fundraiser card.

That takes you to the fundraiser page where you can make your donations to the fundraiser and request a receipt.

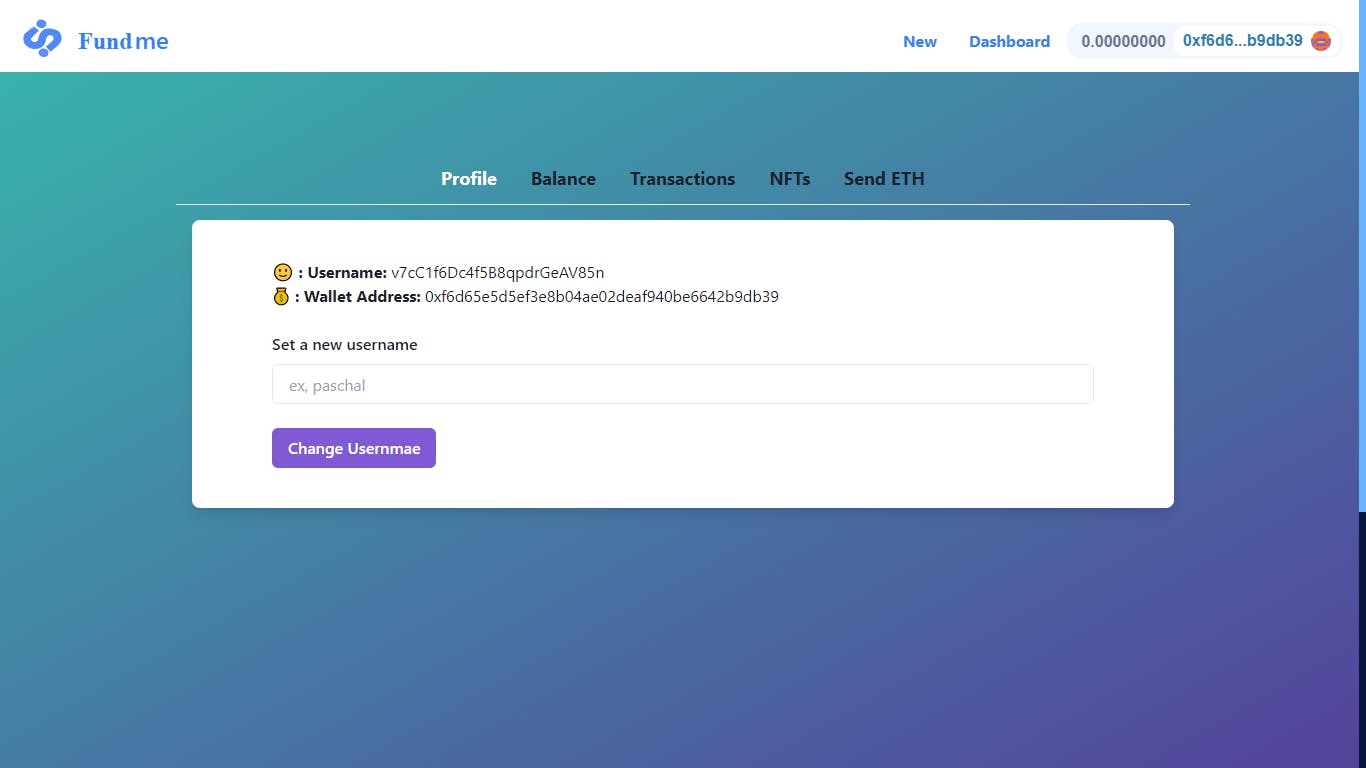
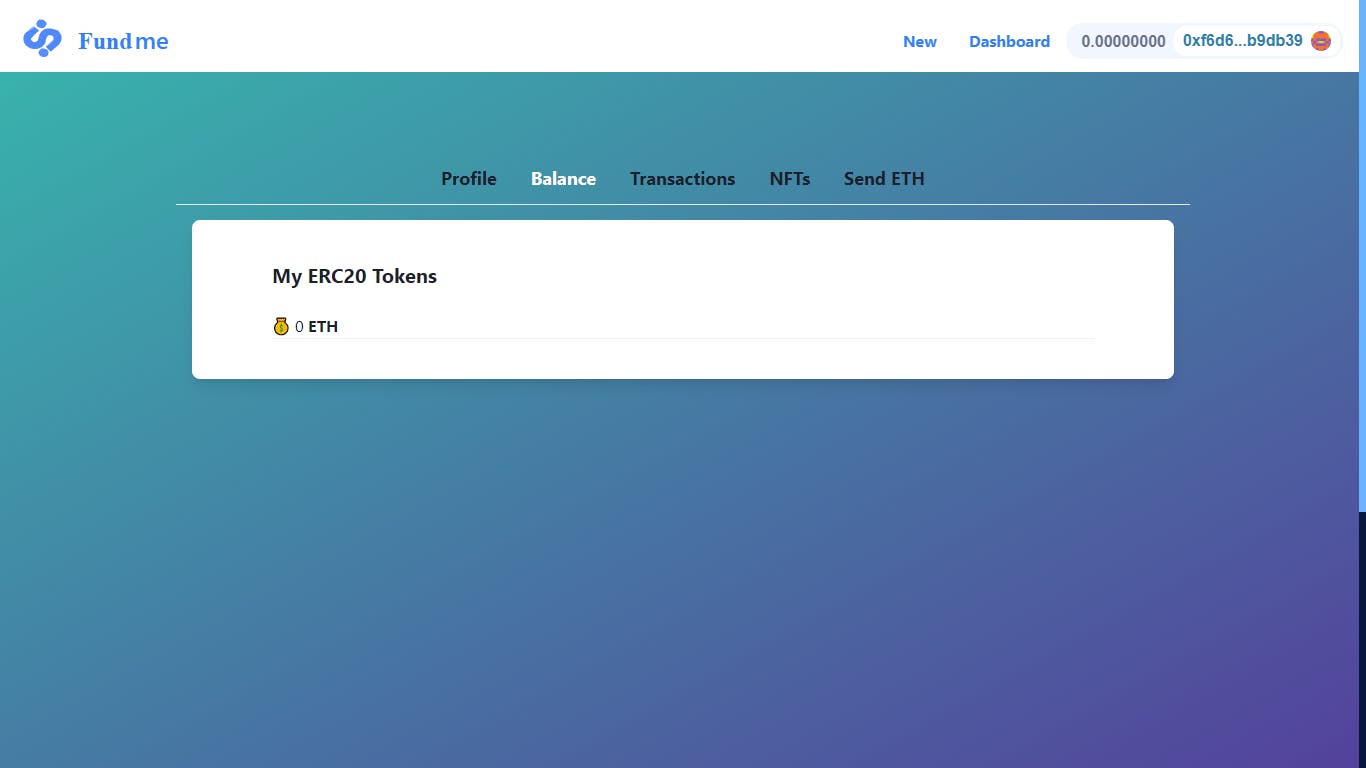
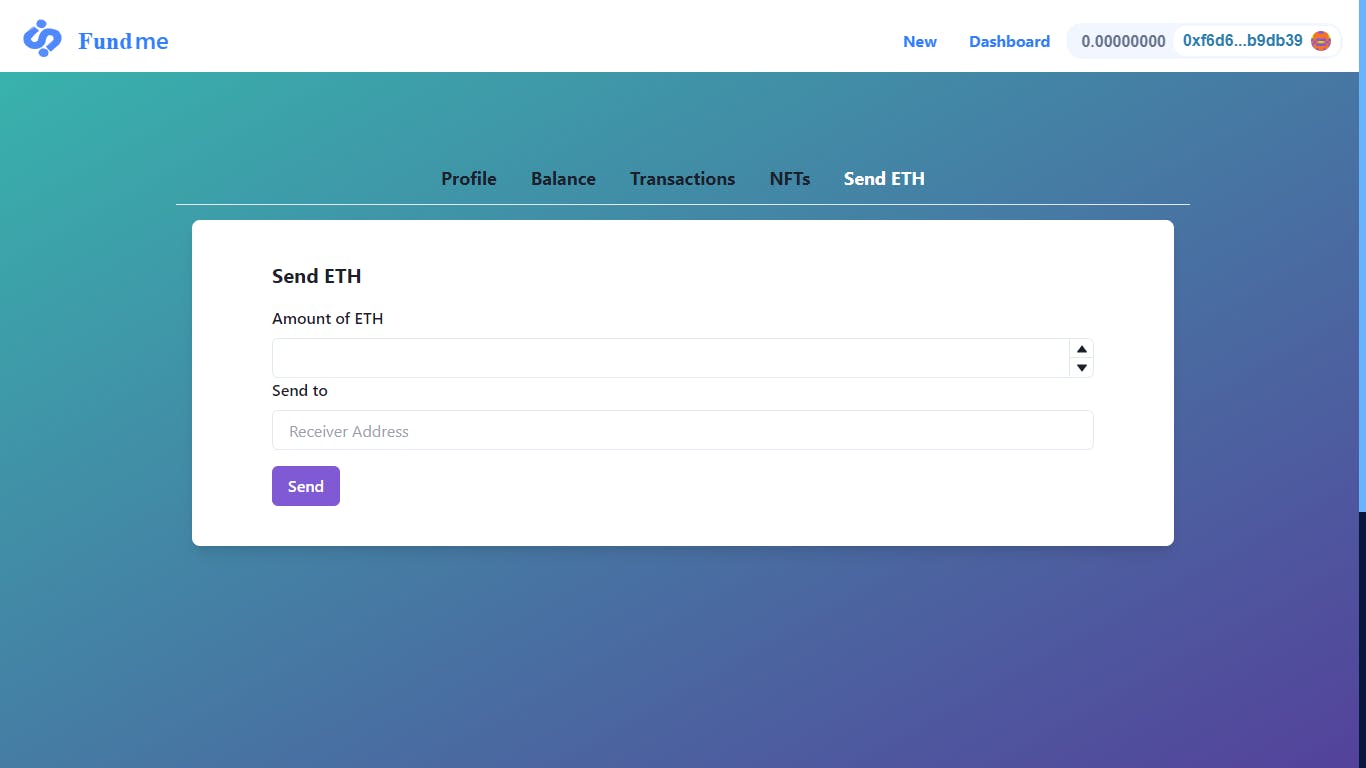
📑 Dashboard
Main Features of the Dashboard
- Change your username.

- View the amount of Ether you have in your wallet.

- Send Ether to anyone across the world.

📽️ Video Demo
🧑🏻💻 Linting & Code Quality
I have used ESLint and prettier to maintain the consistency of the code and follow best practices. The website is completely responsive thus upholding the untold rules of UI/UX.
💭 Future Plans
To make our project even more awesome, we have planned a few features :
- Move from Testnet to Mainnet.
- Complete the Mobile App which will make it easier for users to make donations.
- Use AI to check whether the Fundraiser is a fraudster or not.
🔗 Important Links
Finally, Thank you Hashnode and Linode for conducting such an amazing hackathon. I really learned a lot while building this project.