Introducing OpenMDB - Our API is a system we provide for you and your team to programmatically fetch and use our data, images, and/or videos.
⭐ Introduction
The Open Movie Database API is a GraphQL web service to obtain movie information to use on your web/mobile application.
It is my submission for the Hasura X Hashnode Hackathon.
🌐 What is Hasura?
Hasura GraphQL Engine is an exceedingly fast GraphQL server that enables real-time GraphQL APIs instantly over Postgres, with webhook triggers on database events, and remote schemas for business logic. Hasura ensures GraphQL apps are built and backed by Postgres or incrementally move to GraphQL for existing applications using Postgres. it also comes with a lot of features that adopt GraphQL and a 3factor architecture quickly.
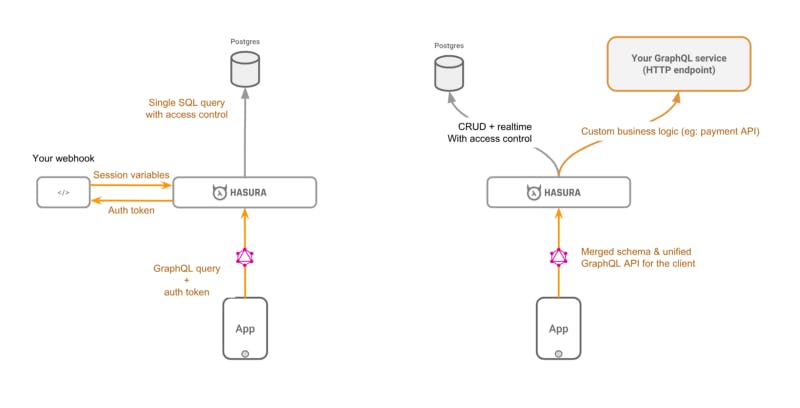
Architecture and performance of Hasura
The Hasura GraphQL Engine precedes a Postgres database instance, it is able to receive GraphQL requests from various client apps. It can be assembled to function with an existing auth system and can also handle access control using field-level rules with dynamic variables from your auth system.
You can also provide a unified GraphQL API and merge remote GraphQL schemas.

Learn More about Hasura and how to use it
😕 The Problem
Many frontend developers find it difficult to build an API they will use on their web/mobile application, And that's where OpenMDB comes into play. OpenMDB ables you and your team to programmatically fetch and use our data, images, and/or videos on your web/mobile application.
🔭 Deep Dive into OpenMDB
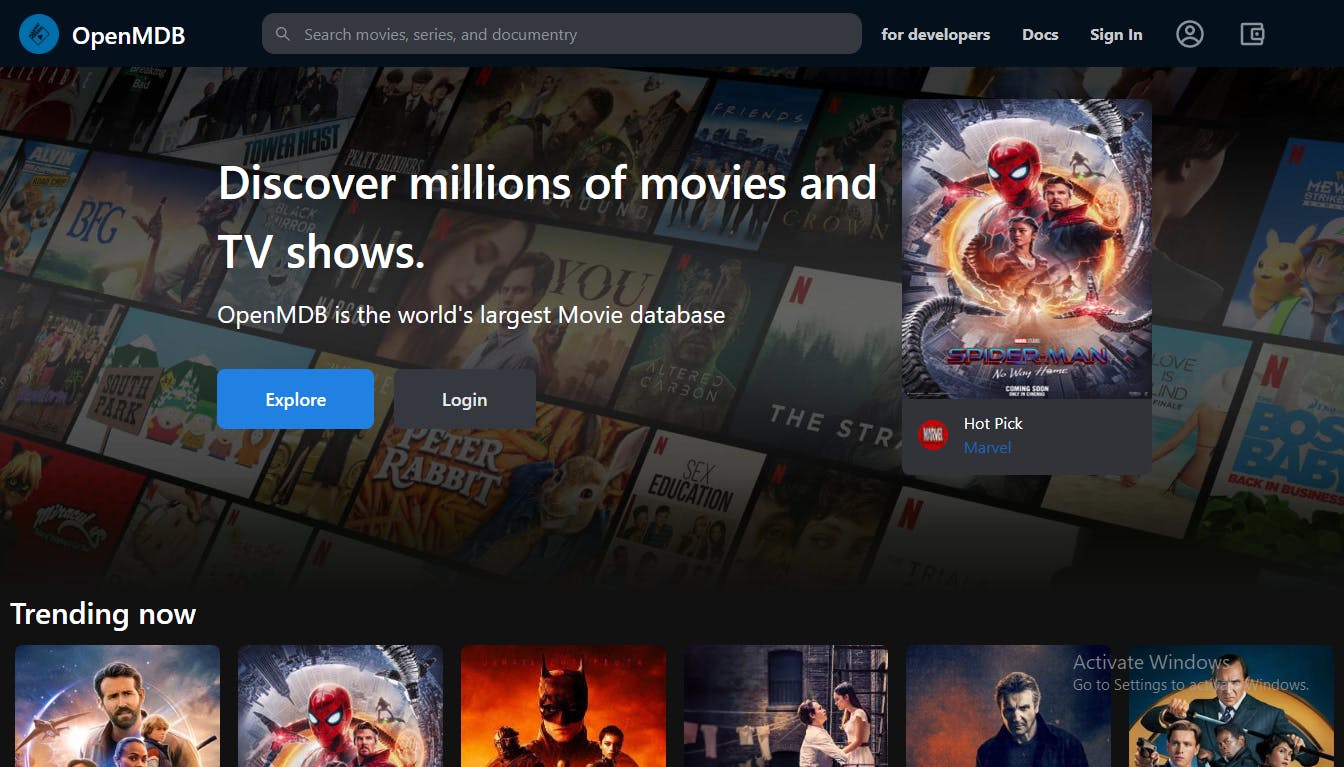
Speaking of OpenMDB, it’s a web application built with technologies like NextJS, Material UI, and some external libraries.
OpenMDB API provides users with movie information, which they can use to build fully-fledged web/mobile applications.
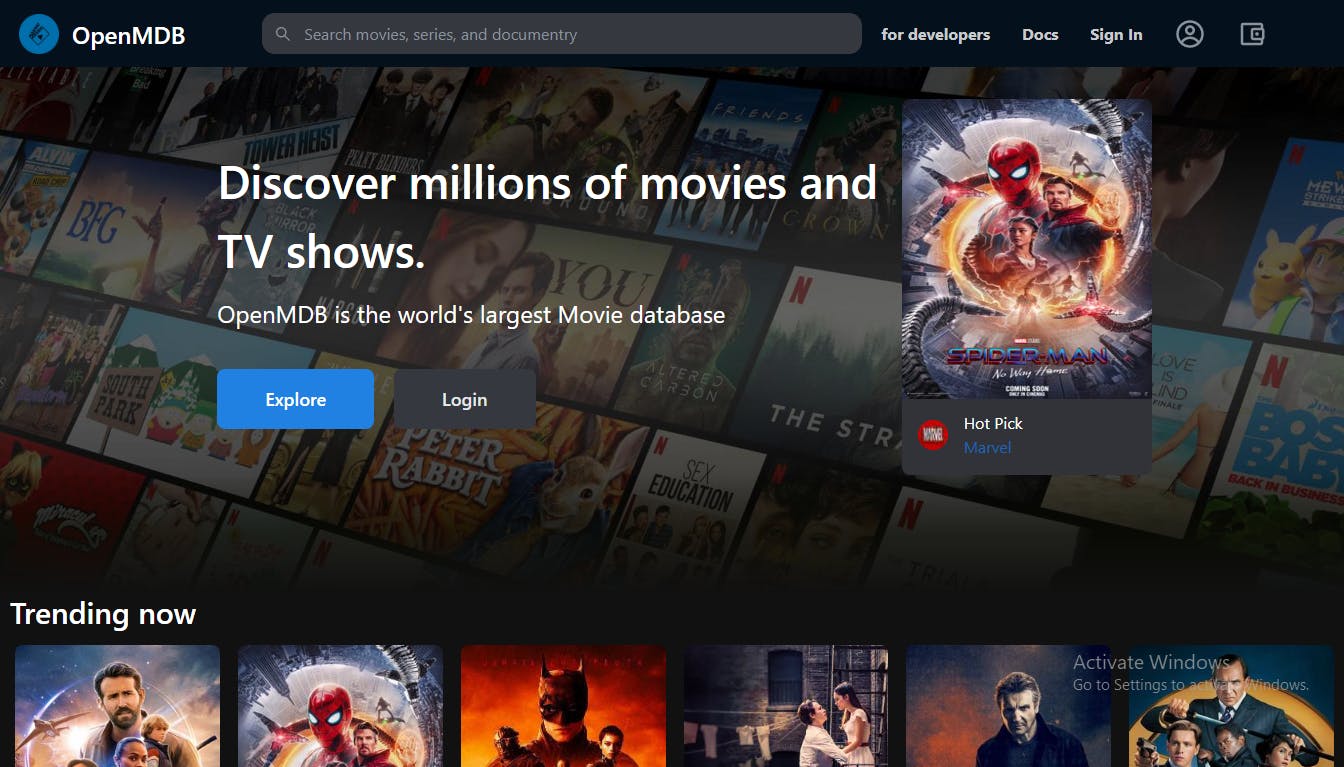
Overview

How it works:
- Users are required to sign in with their Google account.
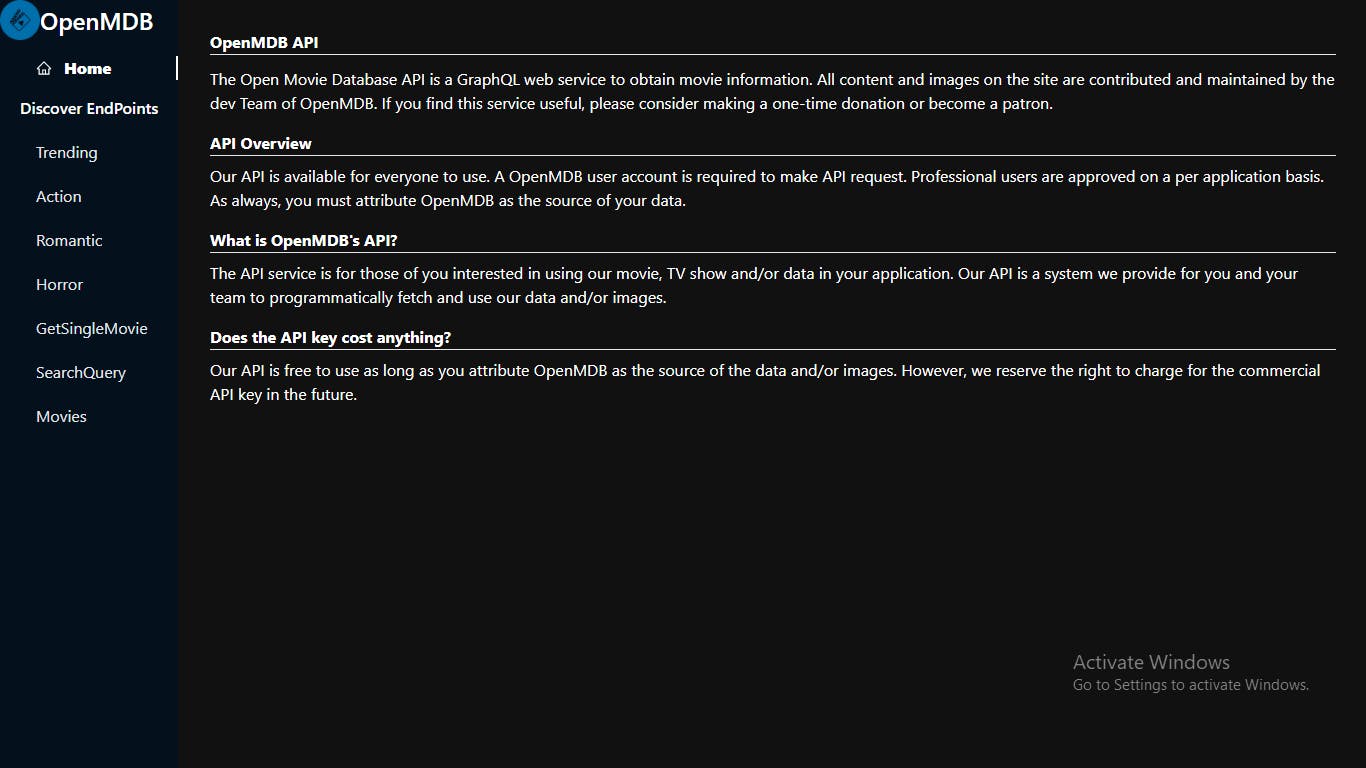
- To get access to all our API endpoint URLs, users have to go to the documentation page.
- Lastly, users are allowed to read and use our API endpoints.
✨ The Tech Stack
- NextJs - Frontend
- TailwindCSS - CSS Framework
- Hasura - Backend/Database
- Material UI - Nextjs Framework
🌊 Understanding the flow of the app
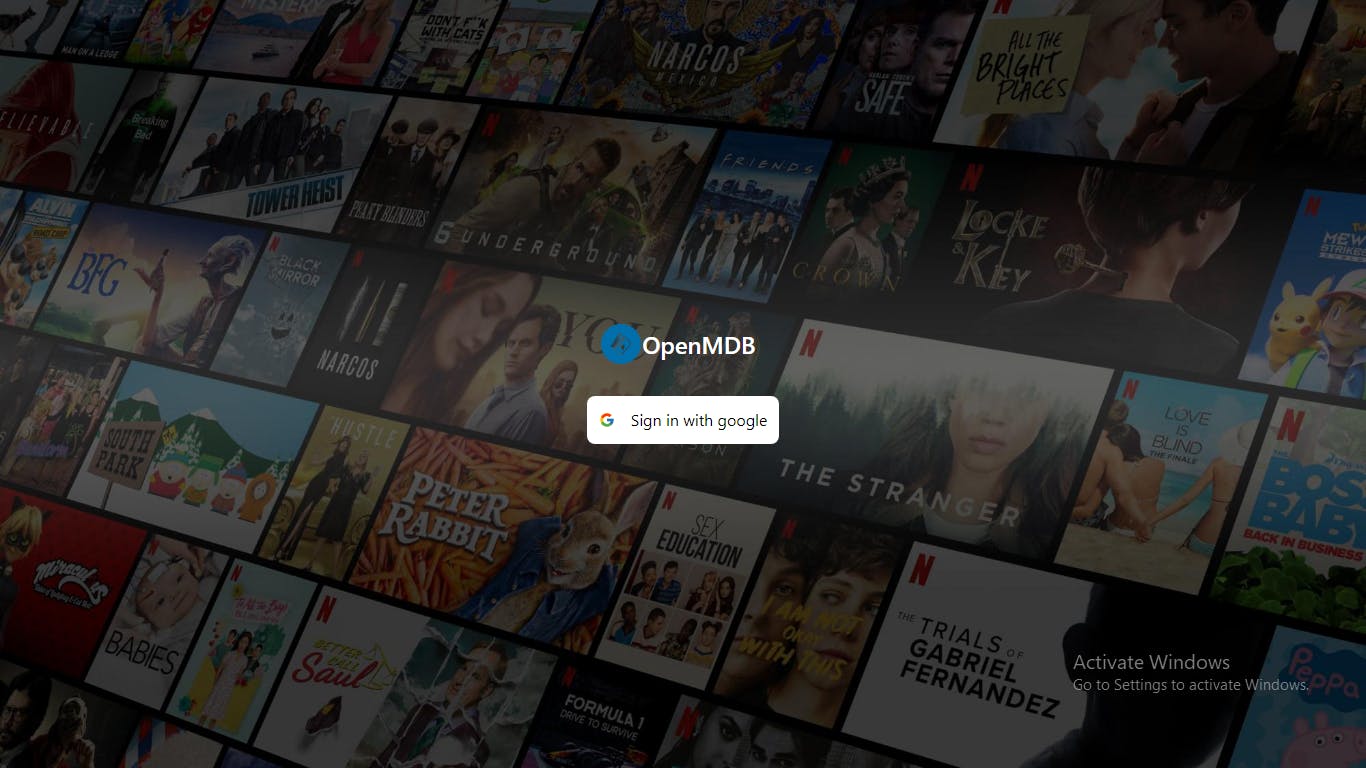
🔒 Authentication
You can sign in by clicking on the sign-in with google button, The auth flow is handled by Google auth.

🔑 API Endpoint

You can read our documentation on how to use our API Endpoints on the docs page by clicking on the Explore or for developers button on the homepage.

- You can test the API Endpoints we provided for you and your team on our docs page with Postman.
- You can also use the API Endpoints on your web/mobile application with Axios or fetch request.
Code example
fetch('https://openmdb.netlify.app/api/getTrendingMovies')
.then(function(response) {
return response.json();
}).then(function(data) {
console.log(data);
})
You will get back an array of objects with the movie's
- Title
- Id
- Cover-image_url
- Image_url
- Trailer_url from Youtube
- Rating
- Duration
- Plot
- Genre
Response example
[
{
__typename":"movies",
"title":"The Adam Project",
"id":2,
"cover_Image_url":"https://i.ibb.co/7zKYFwn/....webp",
"image_url":"https://i.ibb.co/Nts3bYj/...jpg",
"trailer_url":" https://youtu.be/IE8HIsIrq4o",
"rating":"6.5",
"duration":"1hour 46mins",
"plot":"Adam Raki (Hugh Dancy)...",
"genre":["action","trending","sci-fi"]
},
...
]
API Request Endpoints
You can request for
- Trending movies
- Romantic movies
- Horror movies
- Action movies
- Get A single movie with the ID
- Search for a movie with the name
- Get all movies in our database
Our documentation provides you with all the API endpoints to make these requests.
Preview of OpenMDB
🚓 Code quality
I used ESLint and prettier to maintain the consistency of the code and follow best practices. The website is completely responsive thus upholding the untold rules of UI/UX.
💭 Plans for the future
I plan on adding an API key to the endpoints.
l will also be adding more features to the website to make it more fun to use.
✨ Conclusion
It has been a great journey making OpenMDB, squashing bugs, and implementing features. Excited to see how it goes. 😆